- Create a new
Image or use one from
document.images.
- Use
drawImage to draw it on the canvas.
function drawchart() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.src = 'backdrop.png';
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
}
drawchart()
- Scale with
drawImage(image, xpos, ypos, width,
height)
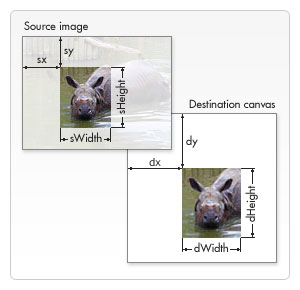
- Slice with
drawImage(image, sourcex, sourcey, sourcewidth, sourceheight, destx, desty, destwidth, destheight).